1). Открываем Inkscape, создаём документ А4 — формат печати. В меню форматов есть и визитные карточки, но мне пока не ясно, как я буду их размножать в таком случае. В Кореле я рисовал визитки в их фактическим размере 9х5 см и делал спуск полосы на формат А4 при печати. Сомневаюсь, что Inkscape это умеет.
2) Рисуем bounding box визитки в левом верхнем углу, отступив немного от краёв. Это прямоугольник произвольного размера. Точный размер выставляем в панели параметров: 9х5 см. К левому нижнему углу прямоугольника я пририсовал маленькую чёрточку: она поможет при вырубке визиток на резаке.
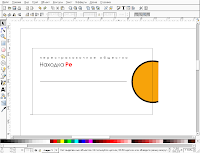
3) Создаём шапку.

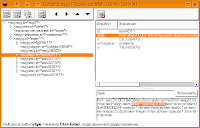
Если с названием компании проблем нет, то с верхней строчкой пришлось повозиться. Она разреженная, необходим трекинг. Трекинга в Inkscape нет. Справка обещает контроль letter spacing попиксельно с нажатием Alt+>, Alt+<. Не знаю, у меня это увеличивало/уменьшало кегль шрифта. Решение прочёл в блоге одного доброго человека: щёлкнув на тексте, открываем редактор XML. Ба, знакомые свойства — это ж CSS в гольном виде. выбираем атрибут Style и дописываем туда: letter-spacing: 3.8pt;

Точное значение я получил методом проб и ошибок (недолгих проб, немногих ошибок), т. к. с нажатием «Установить» текст в рисунке обновляется с новыми атрибутами.
4) Рисуем оформление, это линия и песочный круг в чёрной окантовке, имеющий мистически-ритуальный корпоративный смысл. Круг наполовину выходит за обрез. Его надо выпустить достаточно сильно, чтобы было удобно обрезать, но достаточно мало, чтобы второй столбец визиток уместился-таки на листе. Вот так будет вполне достаточно. Выделяем круг, делаем Контуры — Оконтурить объект, инструментом редактирования узелков добавляем пару в месте разрыва, разрываем контур, делаем Контуры — Разбить. Удаляем лишний сегмент. Ставим атрибуты: заливку (корпоративный цвет известен и в Пантоне, и в CMYK, и в RGB), штрих.

Круг можно усечь и булевой операцией с вспомогательным прямоугольником — тут кому как нравится.
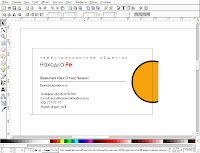
5) Пишем данные. Почему-то в чудесном шрифте Myriad Pro под Линуксом косячит кернинг у буквы T: следующая буква в неё влипает. Поэтому в слове «Телефон» мне пришлось поставить курсор между «Т» и «е» и нажатиями Alt-стрелки влево-вправо разогнать эту пару, как надо.

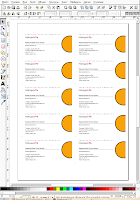
6) Теперь размножение на листе. Как и Корел, Inkscape поддерживает клоны; в отличие от Корела, здесь можно наплодить их сразу и где нужно. Убираем штрих у рамки визитки (ставим нулевой — сама рамка по-прежнему нужна как bounding box). Выделяем всё и группируем (клонируется только одиночный объект, у нас это будет группа). Делаем Правка — Клоны — Создать узор из клонов, ставим 5 строк на 2 столбца, смещение на столбец по Х — 5% (нам нужен пробел между столбцами, ибо там окружность выходит за обрез).

Нажимаем «Создать», переключаемся в масштаб страницы. Вау, как говорят жертвы идеологической диверсии :-)

7) Обратим внимание, что исходная группа жирнее клонов. Это потому что поверх неё тоже лёг клон. Удаляем его (чтобы не спутать, при выделенном клоне в статусе так и сказано: клон, мол). Все перебивки текста в исходнике теперь будут отражаться в клонах. Мы в одном шаге от успешного получения шаблона для визиток.
8) Этот шаг заключается в создании дополнительных меток для вырубки. Это не обязательно, но очень полезно при работе с ручным резаком.
Переключаемся в каркасный вид (чобы видеть bounding boxes визиток), увеличиваем верх страницы и аккуратно рисуем три прямоугольника, как видно на рисунке:

Оставаясь за пределами обрезного формата, они позволят более точно прицелиться резаком. На самом деле, три прямоугольника — излишество, достаточно и одного для первого точного обреза, дальше — по цифрам на резаке, но я как-то привык ставить три, пусть будет так.
8) Ну вот и всё, дальше — на печать или, как в моём случае, в PDF и на печать. Какие-то заморочки с CUPS: я не умею печатать из программ, где нужно вручную вбить принтер или команду печати. Если печатать из Inkscape на EPSON2100 (выдаваемый по lpstat -p — так советует сама Inkscape), то Inkscape просто убивается; если печатать на | cupsdoprint или | lp, то задание уходит куда-то не туда, наверное — во всяком случае, в очереди EPSON2100 оно не появляется. Умеют печатать программы KDE и кое-какие из иных (OpenOffice, например), но как они это делают, они не рассказывают :-) Поэтому файлы Inkscape я сохраняю в PDF и печатаю из KPDF. Когда-нибудь разберусь и с этим, конечно.

16 комментариев:
> Не знаю, у меня это увеличивало/уменьшало кегль шрифта.
Ну блин, читайте внимательнее - леттерспасинг работает в инструменте Текст, когда у вас текстовый курсор в этом тексте! а селектор по этим же клавишам - скалирует любой объект. Логично же.
Да я пробовал и выделив текст текстовым курсором. Не делает. Возможно (даже наверняка), оно и будет разгонять буквы, если курсор поставить между ними, но мне-то нужно разогнать строку, а не две буквы.
Нет. Между букв - это кернинг. Кернинг делается альт-стрелками. Леттерспасинг делается альт-> и <. Причем если ничего не выделено, будет разгоняться вся строка. Если выделен фрагмент текста - будет разгоняться этот фрагмент. Все предельно логично.
А :-) всё время забываю про чудесную особенность горячих клавиш в Х-ах: работают в латинской раскладке :-)
С курсором в строке текста, действительно, разгоняет строку (в правильной раскладке). Выделенную подстроку — не-а. Ну и так хорошо.
В PDF - это хорошо, только не пойму почему у меня вместо черного цвета K получается все 4шт (CMYK). Или inkscape не поддерживает режим CMYK?
Пока что Инкскейп знает только RGB (хотя позволяет выбирать в палитре CMYK, эти цвета всё равно будут представлены как RGB). Описанный процесс годится для офисного принтера, которому всё равно, что проглатывать. Для типографии вам надо будет сохранить в PDF и воспользоваться Акробатом Про, чтобы сконвертировать цвета RGB в CMYK (при этом для получения чёрного как 100К надо проследить, что чёрный в Инкскейпе именно RGB 0,0,0 и поставить в Акробате preserve pure black или как там, не помню).
На нынешний момент Инкскейп лучше не использовать как источник векторной графики для печати.
Спасибо за подробную и полезную информацию. Прям экономия времени.
Грибок - , вызываемый различными патогенными бактериями, считается одним из наиболее часто встречающихся заболеваний, характеризующихся большой симптоматикой неприятных проявлений. Подцепить эту заразную болезнь можно где угодно: в бассейне, на пляже, в сауне а также любом месте, предусматривающем скопление большого количества людей. И невзира на тот факт, что сейчас в продаже имеется огромное множество самых разнообразных медикаментозных мазей и гелей, до появления на рынке комплекса на натуральной основе Варанга за короткий срок покончить с болезнетворными микробактериями, которые влияют не только на внешний вид кожные покровы и ногтей, но и причиняют при отсуствии должного лечения, необратимый урон тканям, было очень тяжело. Благодаря появлению этого инновационного крема, с неподражаемым натуральным составом, ликвидация грибка теперь не является проблемой. Не занимает много времени и не требует, как раньше, множества усилий. Вылечить грибок стоп можно всего лишь за один месяц использования мази. VarangaOfficial - варанга от грибка отзывы - проверенные и достоверные факты. Воспользовавшись данным ресурсом, вы получите возможность узнать подробную информацию касательно этого натурального лекарственного комплекса. Лично увидеть данные о проведенных клинических исследований, прочитать реальные отзывы пользователей и медицинского персонала. Ознакомиться с инструкцией по использованию, прочитать об особенностях и методах работы комплекса, понять, как работает крем Варанга, где можно купить оригинальный препарат и, как не нарваться на фальсифицированный товар. Мы тщательно проверяем размещаемые данные. Предоставляем нашим пользователям сведения, взятые только из достоверных источников. Если вы обнаружили признаки развития грибка или же долго и безрезультатно пытаетесь излечиться от этого коварного, неприятного недуга, наш сайт покажет вам быстрый и простой способ устранения проблемы. Присоединяетесь и живите полноценной, здоровой жизнью. Мы собрали ответы на все вопросы на одном информационном ресурсе.
Грибок - , вызываемый различными патогенными бактериями, считается одним из наиболее часто встречающихся заболеваний, характеризующихся большой симптоматикой неприятных проявлений. Подцепить эту заразную болезнь можно где угодно: в бассейне, на пляже, в сауне а также любом месте, предусматривающем скопление большого количества людей. И невзира на тот факт, что сейчас в продаже имеется огромное множество самых разнообразных медикаментозных мазей и гелей, до появления на рынке комплекса на натуральной основе Варанга за короткий срок покончить с болезнетворными микробактериями, которые влияют не только на внешний вид кожные покровы и ногтей, но и причиняют при отсуствии должного лечения, необратимый урон тканям, было очень тяжело. Благодаря появлению этого инновационного крема, с неподражаемым натуральным составом, ликвидация грибка теперь не является проблемой. Не занимает много времени и не требует, как раньше, множества усилий. Вылечить грибок стоп можно всего лишь за один месяц использования мази. VarangaOfficial - варанга от грибка отзывы - проверенные и достоверные факты. Воспользовавшись данным ресурсом, вы получите возможность узнать подробную информацию касательно этого натурального лекарственного комплекса. Лично увидеть данные о проведенных клинических исследований, прочитать реальные отзывы пользователей и медицинского персонала. Ознакомиться с инструкцией по использованию, прочитать об особенностях и методах работы комплекса, понять, как работает крем Варанга, где можно купить оригинальный препарат и, как не нарваться на фальсифицированный товар. Мы тщательно проверяем размещаемые данные. Предоставляем нашим пользователям сведения, взятые только из достоверных источников. Если вы обнаружили признаки развития грибка или же долго и безрезультатно пытаетесь излечиться от этого коварного, неприятного недуга, наш сайт покажет вам быстрый и простой способ устранения проблемы. Присоединяетесь и живите полноценной, здоровой жизнью. Мы собрали ответы на все вопросы на одном информационном ресурсе.
Грибок - , вызываемый различными патогенными бактериями, считается одним из наиболее часто встречающихся заболеваний, характеризующихся большой симптоматикой неприятных проявлений. Подцепить эту заразную болезнь можно где угодно: в бассейне, на пляже, в сауне а также любом месте, предусматривающем скопление большого количества людей. И невзира на тот факт, что сейчас в продаже имеется огромное множество самых разнообразных медикаментозных мазей и гелей, до появления на рынке комплекса на натуральной основе Варанга за короткий срок покончить с болезнетворными микробактериями, которые влияют не только на внешний вид кожные покровы и ногтей, но и причиняют при отсуствии должного лечения, необратимый урон тканям, было очень тяжело. Благодаря появлению этого инновационного крема, с неподражаемым натуральным составом, ликвидация грибка теперь не является проблемой. Не занимает много времени и не требует, как раньше, множества усилий. Вылечить грибок стоп можно всего лишь за один месяц использования мази. VarangaOfficial - варанга от грибка отзывы - проверенные и достоверные факты. Воспользовавшись данным ресурсом, вы получите возможность узнать подробную информацию касательно этого натурального лекарственного комплекса. Лично увидеть данные о проведенных клинических исследований, прочитать реальные отзывы пользователей и медицинского персонала. Ознакомиться с инструкцией по использованию, прочитать об особенностях и методах работы комплекса, понять, как работает крем Варанга, где можно купить оригинальный препарат и, как не нарваться на фальсифицированный товар. Мы тщательно проверяем размещаемые данные. Предоставляем нашим пользователям сведения, взятые только из достоверных источников. Если вы обнаружили признаки развития грибка или же долго и безрезультатно пытаетесь излечиться от этого коварного, неприятного недуга, наш сайт покажет вам быстрый и простой способ устранения проблемы. Присоединяетесь и живите полноценной, здоровой жизнью. Мы собрали ответы на все вопросы на одном информационном ресурсе.
Грибок - , вызываемый различными патогенными бактериями, считается одним из наиболее часто встречающихся заболеваний, характеризующихся большой симптоматикой неприятных проявлений. Подцепить эту заразную болезнь можно где угодно: в бассейне, на пляже, в сауне а также любом месте, предусматривающем скопление большого количества людей. И невзира на тот факт, что сейчас в продаже имеется огромное множество самых разнообразных медикаментозных мазей и гелей, до появления на рынке комплекса на натуральной основе Варанга за короткий срок покончить с болезнетворными микробактериями, которые влияют не только на внешний вид кожные покровы и ногтей, но и причиняют при отсуствии должного лечения, необратимый урон тканям, было очень тяжело. Благодаря появлению этого инновационного крема, с неподражаемым натуральным составом, ликвидация грибка теперь не является проблемой. Не занимает много времени и не требует, как раньше, множества усилий. Вылечить грибок стоп можно всего лишь за один месяц использования мази. VarangaOfficial - варанга от грибка отзывы - проверенные и достоверные факты. Воспользовавшись данным ресурсом, вы получите возможность узнать подробную информацию касательно этого натурального лекарственного комплекса. Лично увидеть данные о проведенных клинических исследований, прочитать реальные отзывы пользователей и медицинского персонала. Ознакомиться с инструкцией по использованию, прочитать об особенностях и методах работы комплекса, понять, как работает крем Варанга, где можно купить оригинальный препарат и, как не нарваться на фальсифицированный товар. Мы тщательно проверяем размещаемые данные. Предоставляем нашим пользователям сведения, взятые только из достоверных источников. Если вы обнаружили признаки развития грибка или же долго и безрезультатно пытаетесь излечиться от этого коварного, неприятного недуга, наш сайт покажет вам быстрый и простой способ устранения проблемы. Присоединяетесь и живите полноценной, здоровой жизнью. Мы собрали ответы на все вопросы на одном информационном ресурсе.
Грибок - , вызываемый различными патогенными бактериями, считается одним из наиболее часто встречающихся заболеваний, характеризующихся большой симптоматикой неприятных проявлений. Подцепить эту заразную болезнь можно где угодно: в бассейне, на пляже, в сауне а также любом месте, предусматривающем скопление большого количества людей. И невзира на тот факт, что сейчас в продаже имеется огромное множество самых разнообразных медикаментозных мазей и гелей, до появления на рынке комплекса на натуральной основе Варанга за короткий срок покончить с болезнетворными микробактериями, которые влияют не только на внешний вид кожные покровы и ногтей, но и причиняют при отсуствии должного лечения, необратимый урон тканям, было очень тяжело. Благодаря появлению этого инновационного крема, с неподражаемым натуральным составом, ликвидация грибка теперь не является проблемой. Не занимает много времени и не требует, как раньше, множества усилий. Вылечить грибок стоп можно всего лишь за один месяц использования мази. VarangaOfficial - варанга от грибка отзывы - проверенные и достоверные факты. Воспользовавшись данным ресурсом, вы получите возможность узнать подробную информацию касательно этого натурального лекарственного комплекса. Лично увидеть данные о проведенных клинических исследований, прочитать реальные отзывы пользователей и медицинского персонала. Ознакомиться с инструкцией по использованию, прочитать об особенностях и методах работы комплекса, понять, как работает крем Варанга, где можно купить оригинальный препарат и, как не нарваться на фальсифицированный товар. Мы тщательно проверяем размещаемые данные. Предоставляем нашим пользователям сведения, взятые только из достоверных источников. Если вы обнаружили признаки развития грибка или же долго и безрезультатно пытаетесь излечиться от этого коварного, неприятного недуга, наш сайт покажет вам быстрый и простой способ устранения проблемы. Присоединяетесь и живите полноценной, здоровой жизнью. Мы собрали ответы на все вопросы на одном информационном ресурсе.
Грибок - , вызываемый различными патогенными бактериями, считается одним из наиболее часто встречающихся заболеваний, характеризующихся большой симптоматикой неприятных проявлений. Подцепить эту заразную болезнь можно где угодно: в бассейне, на пляже, в сауне а также любом месте, предусматривающем скопление большого количества людей. И невзира на тот факт, что сейчас в продаже имеется огромное множество самых разнообразных медикаментозных мазей и гелей, до появления на рынке комплекса на натуральной основе Варанга за короткий срок покончить с болезнетворными микробактериями, которые влияют не только на внешний вид кожные покровы и ногтей, но и причиняют при отсуствии должного лечения, необратимый урон тканям, было очень тяжело. Благодаря появлению этого инновационного крема, с неподражаемым натуральным составом, ликвидация грибка теперь не является проблемой. Не занимает много времени и не требует, как раньше, множества усилий. Вылечить грибок стоп можно всего лишь за один месяц использования мази. VarangaOfficial - варанга от грибка отзывы - проверенные и достоверные факты. Воспользовавшись данным ресурсом, вы получите возможность узнать подробную информацию касательно этого натурального лекарственного комплекса. Лично увидеть данные о проведенных клинических исследований, прочитать реальные отзывы пользователей и медицинского персонала. Ознакомиться с инструкцией по использованию, прочитать об особенностях и методах работы комплекса, понять, как работает крем Варанга, где можно купить оригинальный препарат и, как не нарваться на фальсифицированный товар. Мы тщательно проверяем размещаемые данные. Предоставляем нашим пользователям сведения, взятые только из достоверных источников. Если вы обнаружили признаки развития грибка или же долго и безрезультатно пытаетесь излечиться от этого коварного, неприятного недуга, наш сайт покажет вам быстрый и простой способ устранения проблемы. Присоединяетесь и живите полноценной, здоровой жизнью. Мы собрали ответы на все вопросы на одном информационном ресурсе.
Грибок - , вызываемый различными патогенными бактериями, считается одним из наиболее часто встречающихся заболеваний, характеризующихся большой симптоматикой неприятных проявлений. Подцепить эту заразную болезнь можно где угодно: в бассейне, на пляже, в сауне а также любом месте, предусматривающем скопление большого количества людей. И невзира на тот факт, что сейчас в продаже имеется огромное множество самых разнообразных медикаментозных мазей и гелей, до появления на рынке комплекса на натуральной основе Варанга за короткий срок покончить с болезнетворными микробактериями, которые влияют не только на внешний вид кожные покровы и ногтей, но и причиняют при отсуствии должного лечения, необратимый урон тканям, было очень тяжело. Благодаря появлению этого инновационного крема, с неподражаемым натуральным составом, ликвидация грибка теперь не является проблемой. Не занимает много времени и не требует, как раньше, множества усилий. Вылечить грибок стоп можно всего лишь за один месяц использования мази. VarangaOfficial - варанга от грибка отзывы - проверенные и достоверные факты. Воспользовавшись данным ресурсом, вы получите возможность узнать подробную информацию касательно этого натурального лекарственного комплекса. Лично увидеть данные о проведенных клинических исследований, прочитать реальные отзывы пользователей и медицинского персонала. Ознакомиться с инструкцией по использованию, прочитать об особенностях и методах работы комплекса, понять, как работает крем Варанга, где можно купить оригинальный препарат и, как не нарваться на фальсифицированный товар. Мы тщательно проверяем размещаемые данные. Предоставляем нашим пользователям сведения, взятые только из достоверных источников. Если вы обнаружили признаки развития грибка или же долго и безрезультатно пытаетесь излечиться от этого коварного, неприятного недуга, наш сайт покажет вам быстрый и простой способ устранения проблемы. Присоединяетесь и живите полноценной, здоровой жизнью. Мы собрали ответы на все вопросы на одном информационном ресурсе.
Грибок - , вызываемый различными патогенными бактериями, считается одним из наиболее часто встречающихся заболеваний, характеризующихся большой симптоматикой неприятных проявлений. Подцепить эту заразную болезнь можно где угодно: в бассейне, на пляже, в сауне а также любом месте, предусматривающем скопление большого количества людей. И невзира на тот факт, что сейчас в продаже имеется огромное множество самых разнообразных медикаментозных мазей и гелей, до появления на рынке комплекса на натуральной основе Варанга за короткий срок покончить с болезнетворными микробактериями, которые влияют не только на внешний вид кожные покровы и ногтей, но и причиняют при отсуствии должного лечения, необратимый урон тканям, было очень тяжело. Благодаря появлению этого инновационного крема, с неподражаемым натуральным составом, ликвидация грибка теперь не является проблемой. Не занимает много времени и не требует, как раньше, множества усилий. Вылечить грибок стоп можно всего лишь за один месяц использования мази. VarangaOfficial - варанга от грибка отзывы - проверенные и достоверные факты. Воспользовавшись данным ресурсом, вы получите возможность узнать подробную информацию касательно этого натурального лекарственного комплекса. Лично увидеть данные о проведенных клинических исследований, прочитать реальные отзывы пользователей и медицинского персонала. Ознакомиться с инструкцией по использованию, прочитать об особенностях и методах работы комплекса, понять, как работает крем Варанга, где можно купить оригинальный препарат и, как не нарваться на фальсифицированный товар. Мы тщательно проверяем размещаемые данные. Предоставляем нашим пользователям сведения, взятые только из достоверных источников. Если вы обнаружили признаки развития грибка или же долго и безрезультатно пытаетесь излечиться от этого коварного, неприятного недуга, наш сайт покажет вам быстрый и простой способ устранения проблемы. Присоединяетесь и живите полноценной, здоровой жизнью. Мы собрали ответы на все вопросы на одном информационном ресурсе.
Грибок - , вызываемый различными патогенными бактериями, считается одним из наиболее часто встречающихся заболеваний, характеризующихся большой симптоматикой неприятных проявлений. Подцепить эту заразную болезнь можно где угодно: в бассейне, на пляже, в сауне а также любом месте, предусматривающем скопление большого количества людей. И невзира на тот факт, что сейчас в продаже имеется огромное множество самых разнообразных медикаментозных мазей и гелей, до появления на рынке комплекса на натуральной основе Варанга за короткий срок покончить с болезнетворными микробактериями, которые влияют не только на внешний вид кожные покровы и ногтей, но и причиняют при отсуствии должного лечения, необратимый урон тканям, было очень тяжело. Благодаря появлению этого инновационного крема, с неподражаемым натуральным составом, ликвидация грибка теперь не является проблемой. Не занимает много времени и не требует, как раньше, множества усилий. Вылечить грибок стоп можно всего лишь за один месяц использования мази. VarangaOfficial - варанга от грибка отзывы - проверенные и достоверные факты. Воспользовавшись данным ресурсом, вы получите возможность узнать подробную информацию касательно этого натурального лекарственного комплекса. Лично увидеть данные о проведенных клинических исследований, прочитать реальные отзывы пользователей и медицинского персонала. Ознакомиться с инструкцией по использованию, прочитать об особенностях и методах работы комплекса, понять, как работает крем Варанга, где можно купить оригинальный препарат и, как не нарваться на фальсифицированный товар. Мы тщательно проверяем размещаемые данные. Предоставляем нашим пользователям сведения, взятые только из достоверных источников. Если вы обнаружили признаки развития грибка или же долго и безрезультатно пытаетесь излечиться от этого коварного, неприятного недуга, наш сайт покажет вам быстрый и простой способ устранения проблемы. Присоединяетесь и живите полноценной, здоровой жизнью. Мы собрали ответы на все вопросы на одном информационном ресурсе.
Отправить комментарий